The iPad version of Shaderific has now a completely reworked accessory keyboard and an all new pasteboard to make writing and editing shaders faster and more convenient.
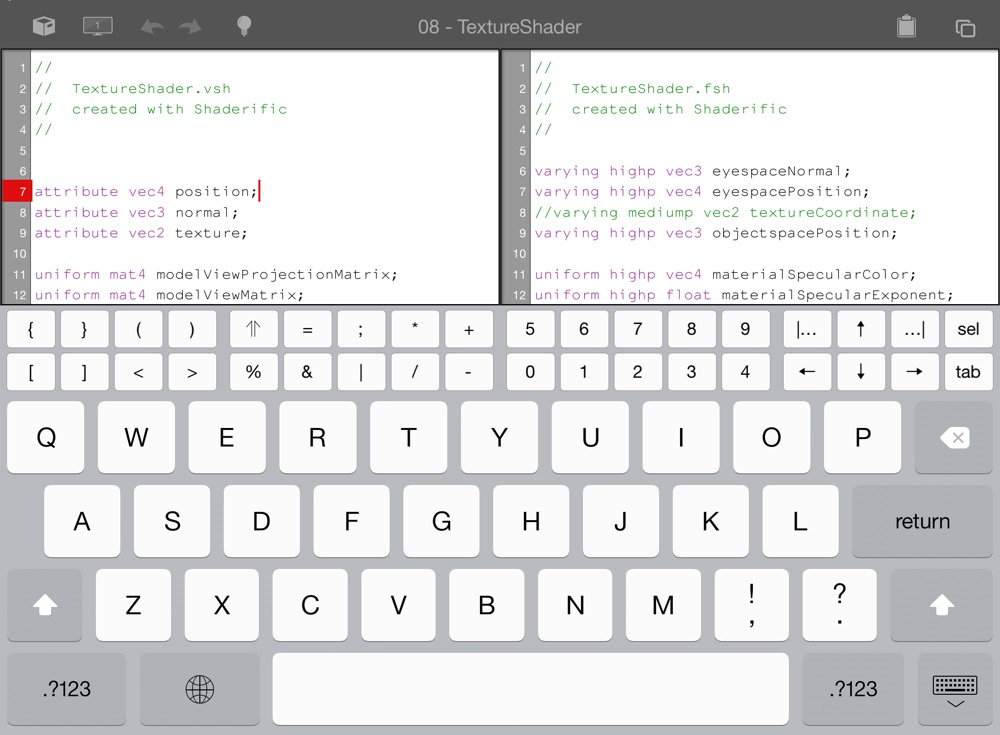
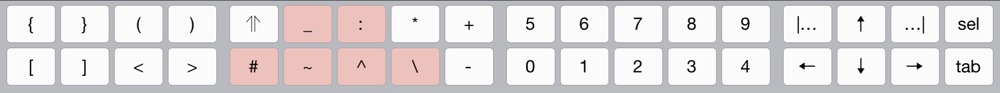
The accessory keyboard now supports the full character set of GLSL as far as it is not covered by the standard touch keyboard.

Most characters are laid out on the primary layout of the accessory keyboard and only six characters necessitate tapping the shift key to switch to the secondary keyboard layout.

The buttons for opening parenthesis, curly brackets and square brackets now automatically add the closing character as well and position the caret in between the opening and closing character.
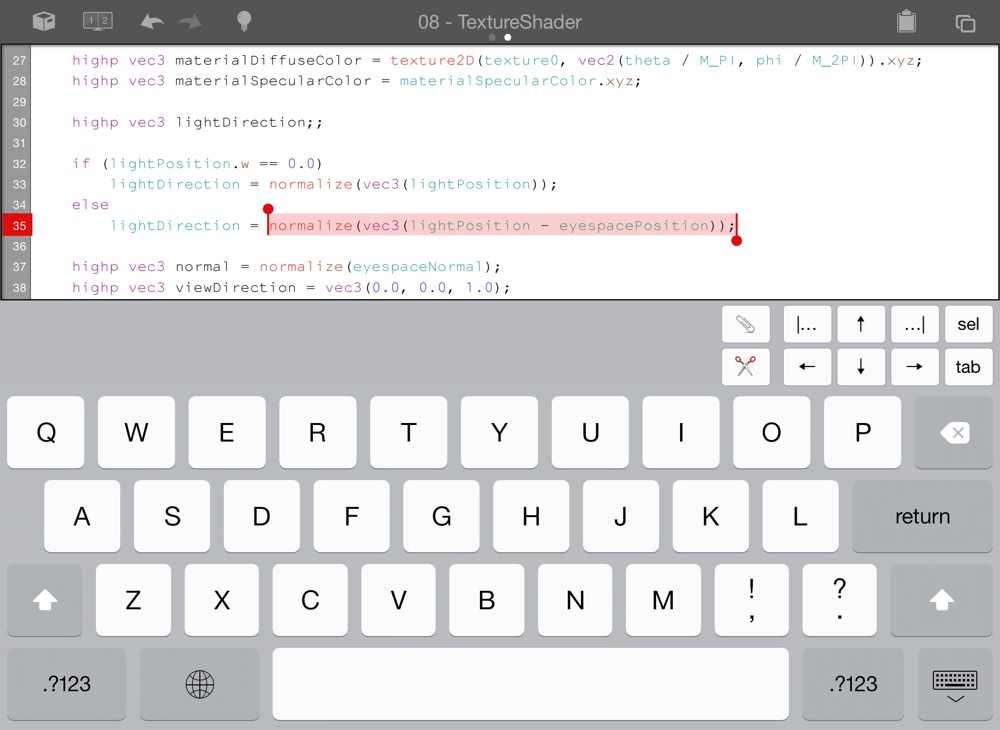
There are now buttons to move the caret one character left (←) and right (→), one line up (↑) or down (↓) and to the beginning (|…) or end of the line (…|) respectively. To make movements of the caret even faster the whole keyboard is now receptive for pan gestures. A gesture can either move the caret horizontally or vertically. Whichever orientation is recognized first will be locked until the end of the gesture that way a horizontal and vertical movement of the caret can't get mixed up unintentionally.
The backspace button does no longer auto-repeat on tap and hold. To delete multiple characters you can start a pan gesture on the backspace button instead and consecutive characters are deleted while panning to the left.
The tab button (tab) works as before either invoking auto-completion, context-sensitive help or inserting three spaces depending on where the caret is located in the text view.

A new selection button (sel) lets you select the word that is nearest to the caret position (as long as it is in the same line) and switches the accessory keyboard to selection mode. The actual position of the caret is alway included in the selection so if you for example tap the selection button at the beginning of a line of code the space characters before the first word are also included in the selection. In selection mode the buttons for caret movements modify the active selection as expected. Left (←) and right (→) as well as beginning (|…) and (…|) end of line expand and reduce the selection while acting on the end of the selection. Up (↑) and down (↓) modify the beginning of the selection by one character. The keyboard pan gestures are available in selection mode, too, and work like their button counterparts. You can cut or copy the selection to the local pasteboard using the new copy (📎) and cut (✂️) buttons. Leaving the selection mode with the selection button (sel) keeps the caret at the beginning of the selection, leaving it using the tab button (tab) puts the caret on its end. The selection mode can also be terminated by tapping an arbitrary location inside the text view that is not part of the selection.
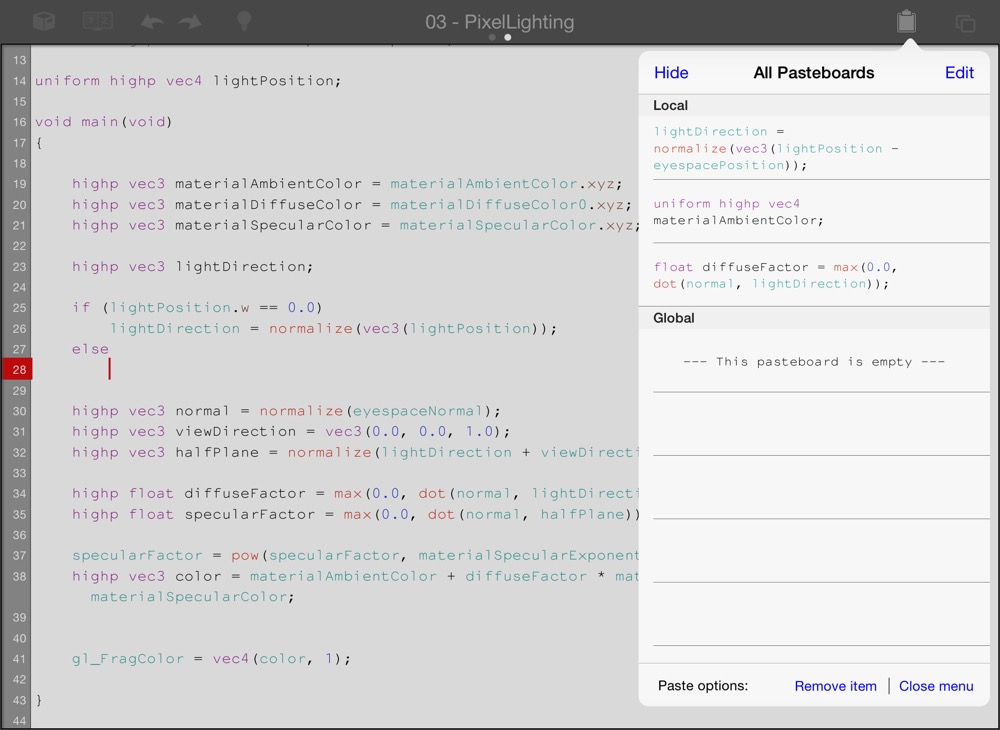
The pasteboard menu that is available by tapping the new icon on the right side of the menu bar provides access to a local pasteboard as well as the global pasteboard.

All copy and cut actions inside Shaderific only directly modify the local pasteboard and not the global pasteboard. This has several reasons. First of all it might be a good idea not to clutter the global pasteboard with all your code snippets that you might rarely need outside of Shaderific. Furthermore, the behavior of the global pasteboard is somewhat unpredictable in regard to the treatment of multiple pasteboard items since different apps handle this situation differently. While the Mail and Notes apps insert all items of the global pasteboard when pasting (after concatenating them), other apps (e.g., Evernote, Editorial, Daedalus, Elements) only insert the first item. So in many cases you neither have access to all items of the global pasteboard nor can you select a specific item beside the first one. What makes the global pasteboard even more unreliable is that in most apps a single copy action clears all pasteboard items and replaces them with the one new item. So you would lose all your code snippets whenever you copy a URL in Safari.
For all these reasons Shaderific uses a local pasteboard that can store as many items as you like (only bound my memory). The local pasteboard interoperates with the global pasteboard in case you want to exchange code snippets with other apps. The pasteboard items are highlighted using the syntax highlighting colors of the active theme. Tapping a pasteboard item inserts it at the current caret position. The position of the caret is visible whenever the pasteboard is shown even if the keyboard is dismissed. The paste options at the bottom of the pasteboard let you determine if an item is removed from the pasteboard after pasting it and if the pasteboard should be dismissed automatically after each paste action.
You can enter editing mode using the button at the top right (Edit) to delete items from the pasteboard and to reorder your code snippets using drag and drop.
The button on the top left (All) lets you see the local and the global pasteboard at the same time. That way you can paste items directly from the global pasteboard or move items between the local and the global pasteboard when editing mode is enabled.
With the introduction of iOS7 the standard touch keyboard comes now in two appearances: light and dark. The theme settings have been expanded to reflect this change and it is now possible to associate a specific keyboard appearance with each theme.
Furthermore, an option for selecting a color for the caret of the text views has been added to make it possible to adapt the caret to your color scheme.