To give you a better feel for the performance of your shaders Shaderific now has an option for displaying the frame rate.
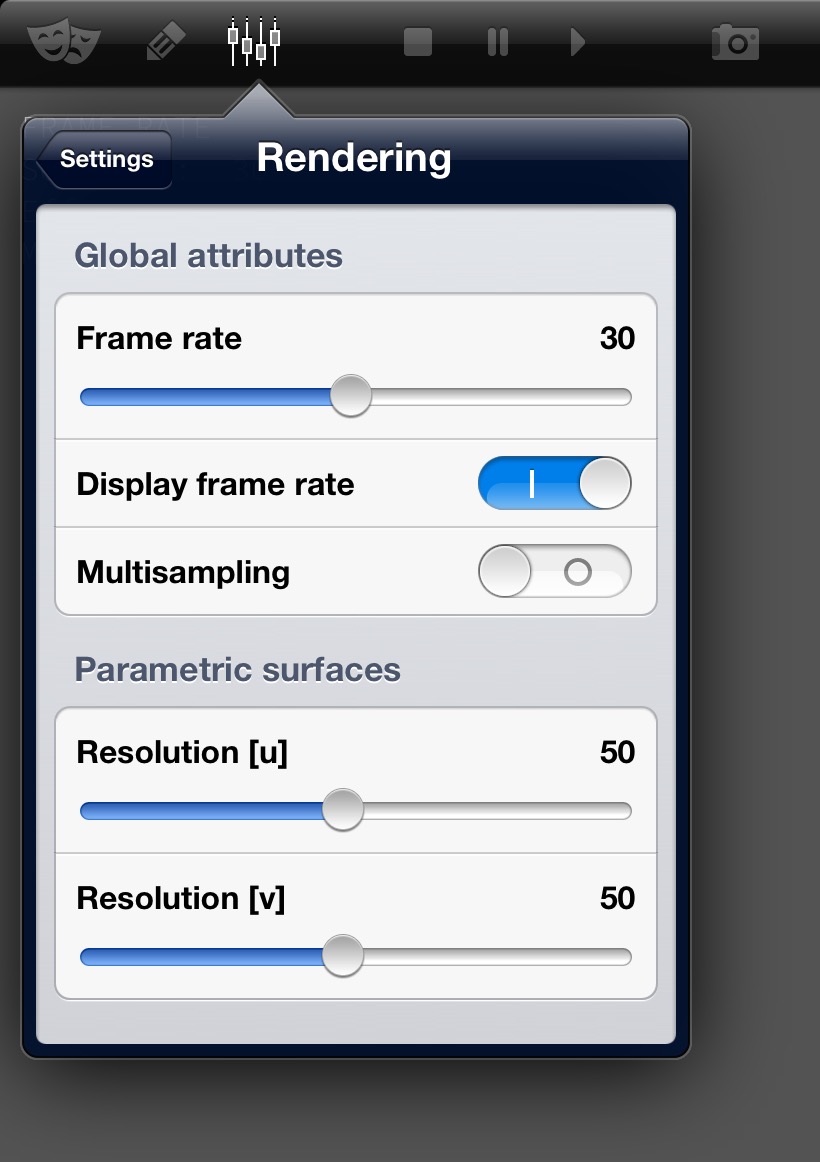
Displaying the frame rate can be activated in rendering mode under Settings > Rendering.

If it is activated three frame rates are displayed:
But why are there three frame rates? This might seem to be one to many.
The reason for that is quite simple. It is supposed to make the transition more easy if you plan to use the shaders you prototype with Shaderific in your own projects later on. Should you use GLKit - the OpenGL ES framework provided by Apple - to set up your own project, you will have to face three different frame rates. Even if you're not aware of the fact.
In the following update cycle time denotes the length of time available for updating a frame at a given frame rate, i.e. the inverse of the frame rate. As an example: if the frame rate is 30 frames per second the update cycle time is 1/30 s.
The settings frame rate is the rate you picked in the settings menu. This frame rate corresponds to the value that can be set for the preferredFramesPerSecond property of the GLKViewController. It is the frame rate you would prefer to achieve despite the technical limitations of the device.
The effective frame rate is the rate the rendering engine actually tries to maintain and corresponds to the property framesPerSecond of the GLKViewController. This rate is dependent on the hardware capabilities of the screen. In case of an iOS device the screen is capable of a maximum refresh rate of 60 frames per second, so every value bigger than that will be clipped to the maximum value.
But even choosing a value between 1 and 60 in the settings menu might result in a differing value for the effective frame rate. Trying out every possible value would show you that the effective frame rate can only be 60, 30, 20, 15, 12, 10, 9, 8, 7, 6, 5, 4, 3, 2 and 1. But why is that?
To understand this just picture the rendering engine to be an analog video projector with a frame rate of 60 frames per second. The shutter of this projector would open (and close) 60 times per second. It is now easy to see that you can display an updated frame at most every time the shutter opens. The time in between is the time that is left for updating the frame.
Alternatively you can display an updated frame every second, third or fourth time (and so on) the shutter opens, that way getting effective frame rates of 60, 30, 20, etc. (most of the values below ten are rounded values). If you would pick 40 frames per second as an example you would actually try to display an updated frame every one and a half shutter cycles and end up with every second frame being updated while the shutter is open. This doesn't work well in the analog world and it doesn't in the digital either.
Although there is no shutter in the digital world any more, the update of a frame still has to be finished before the screen is refreshed. What the rendering engine does is trying to ensure, that the time between two frame updates is always the same. That way animations look as smooth as possible for a given preferred frame rate.
The measured frame rate is the number of frame updates the rendering engine actually accomplishes at the moment. It is equivalent to the number of rendering loops executed per second.
If the time needed for the execution of one rendering loop - which is for the most part the execution of the shader program - is bigger than the update cycle time the measured frame rate falls below the effective frame rate. In this situation the animations often begin to stutter since the time between to frame updates is not necessarily constant any more.
To get a feel for this behavior just select a very elaborate shader like the FireShader. Set the frame rate to 30 and zoom the object to a distance where the measured frame rate is about 20. Every other second you will observe a kind of hiccup in the otherwise rather smooth fire animation. If you now set the frame rate to 15 (well below the measured frame rate) the overall look of the animation will get better although the frame rate is lower. This behavior is very important to take into account when optimizing your own games or graphics intensive applications.
Side note: Shaderific does decrease the frame rate whenever a menu popover is shown. Otherwise the scrolling performance of the menus would suffer. If you close a popover you can observe the measured frame rate getting back up to speed.