Since version 2.3 Shaderific comes with three customizable themes. So what is a theme?
A theme is a bundle of predefined customizable settings for the shader editor. Every theme includes:

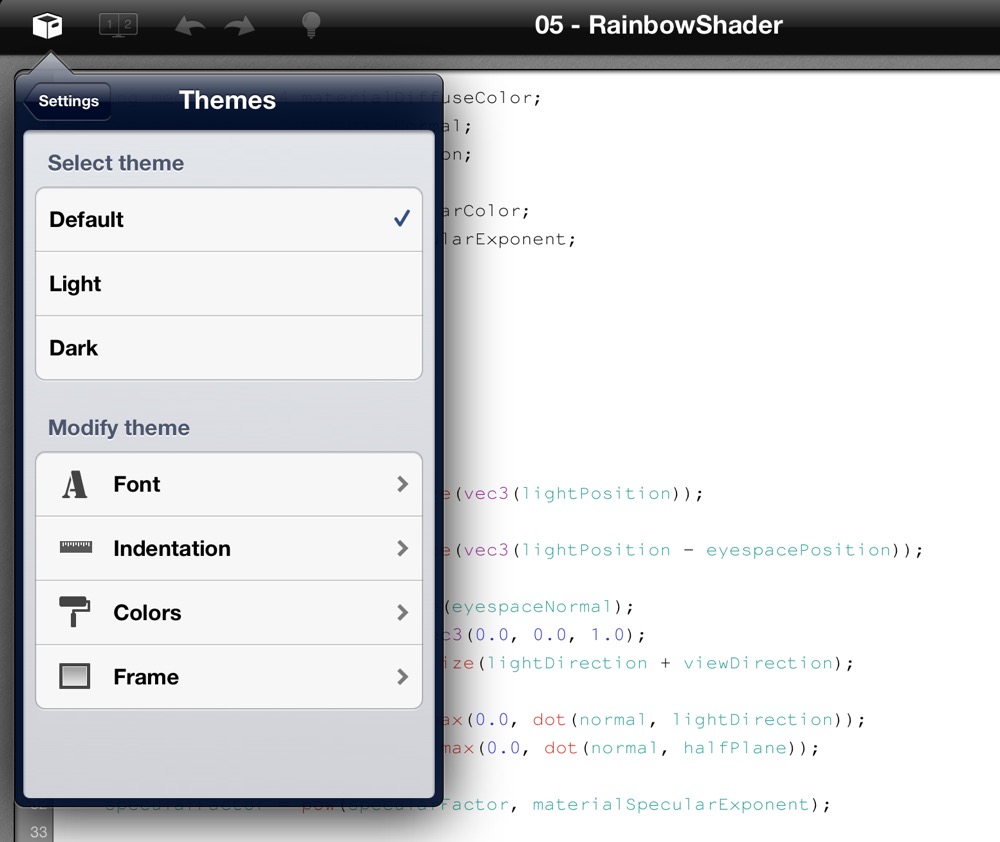
There are three predefined themes you can start with that can be customized to your liking. The themes names are:
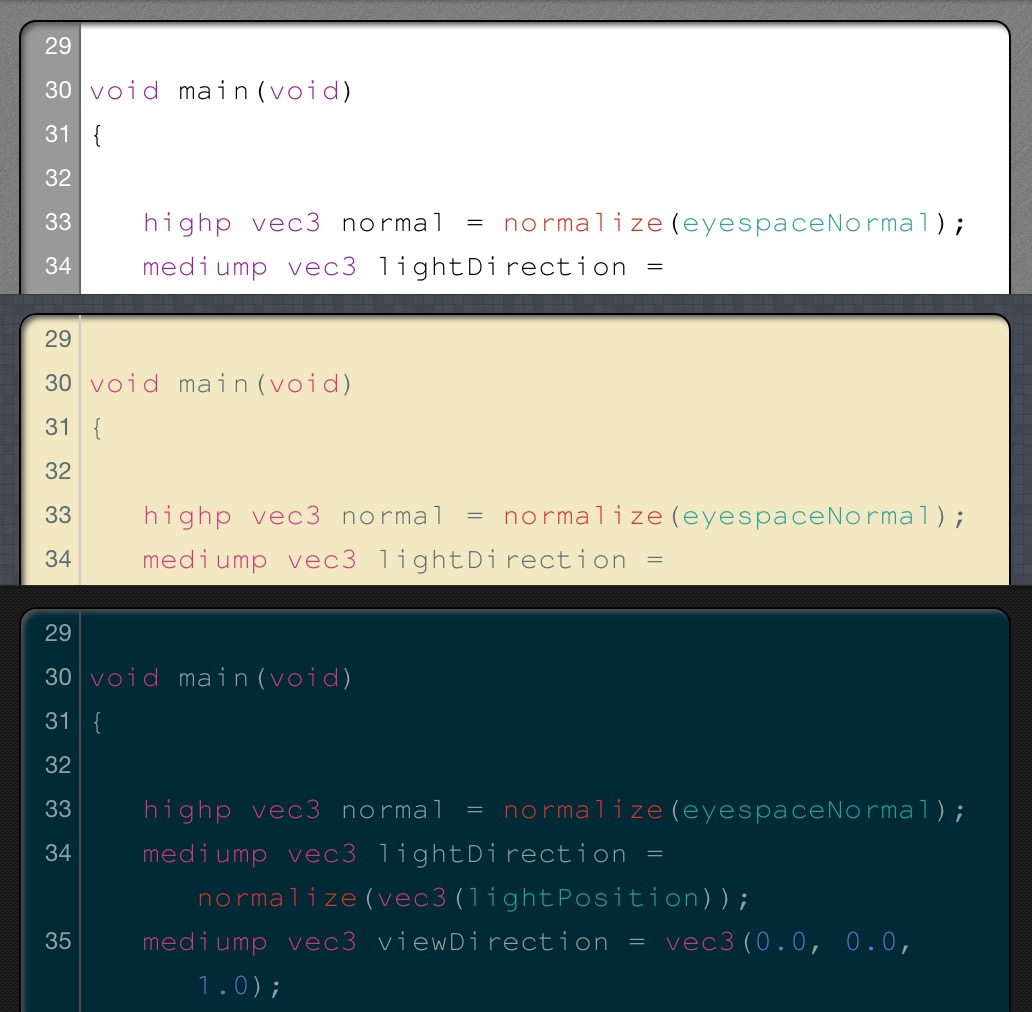
The light and dark theme are based on the solarized themes created by Ethan Schoonover. For detailed information you can visit his website. Only the background color of the light theme has been slightly modified, since it looked to saturated on the screens of iPad and iPhone.
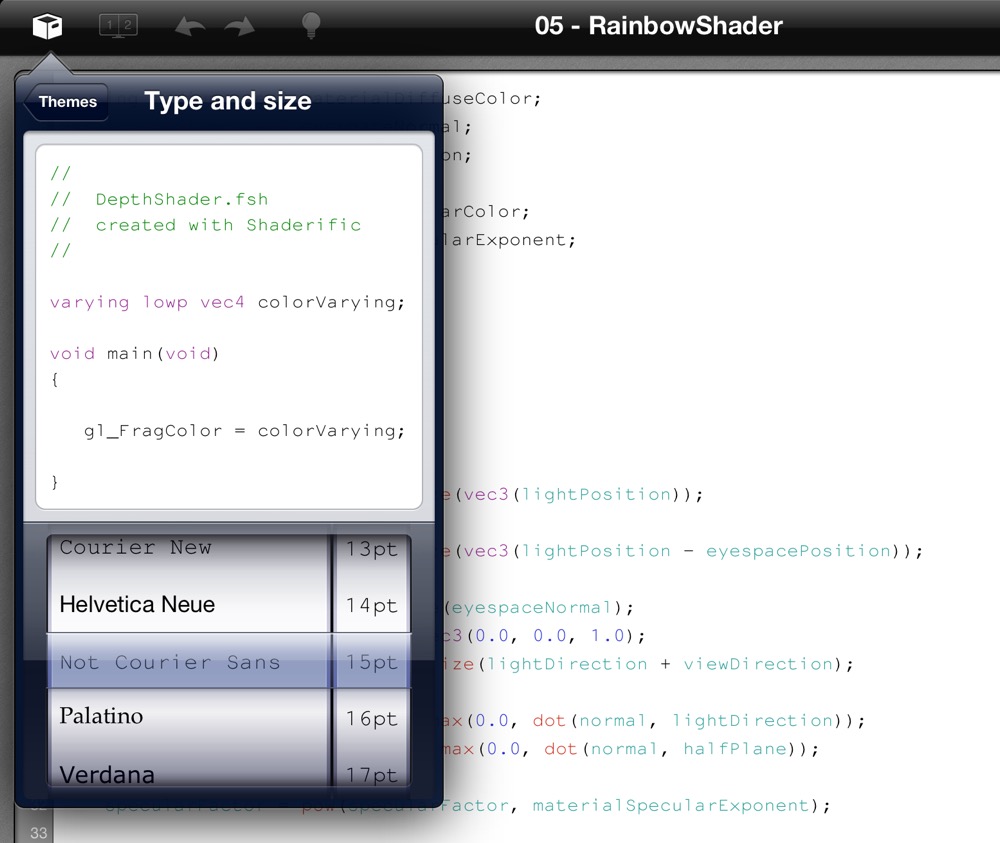
You can chose from seven fonts, four monospaced and three proportional ones. Every font comes in sizes from 12pt to 20pt.

You can see some text rendered with your font selection in a little preview pane. Since the same size in points can result in rather different sizes for two different fonts, this should help to fine-tune your selection.
You can define if and how much text is indented in a new line after a line break caused by the editor (soft return). The indentation size is defined as a multiple of the width of the space character of the selected font. So if you change the font, the indentation adjusts accordingly to the font type and size. A value of 0 to 10 can be selected for the indentation size.

For technical reasons the width of a tab character can not be customized. Therefore tab characters are replaced with three space characters during text input to ensure a coherent text layout. When you import a shader file this happens automatically, too. Using tabs and auto-indentation in combination with a monospaced font result in a very clean layout as expected.
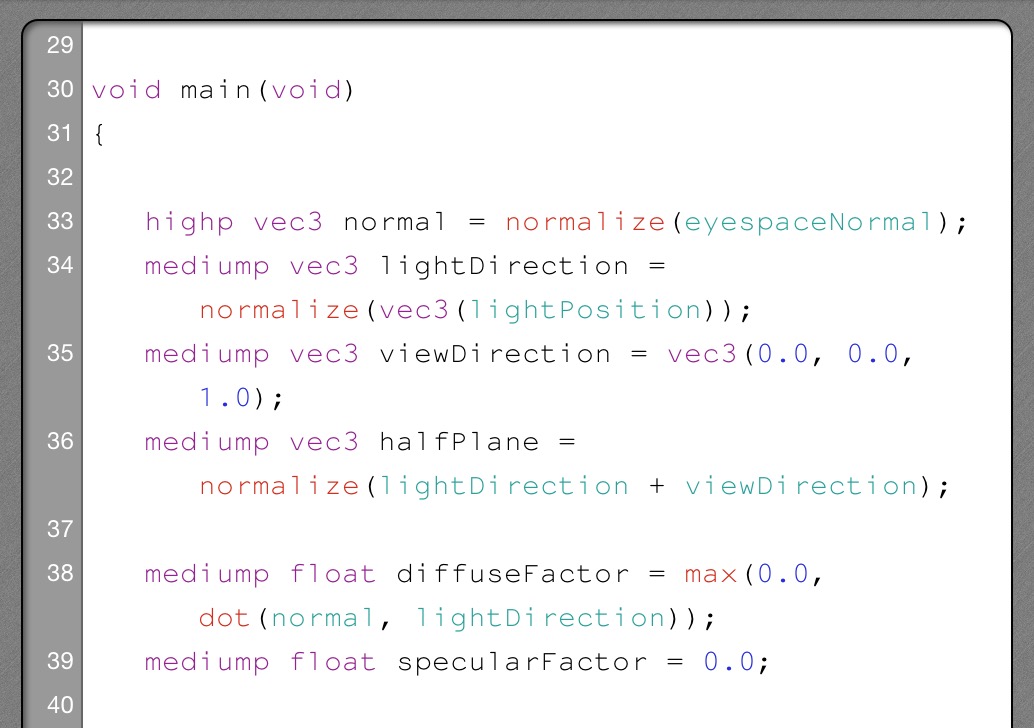
To make working on a smaller screen as pleasing as possible you can customize the background color of the text body, the background color of the line numbers as well as the separator of the two. You can chose form three background images with different texturing and different color intensities to make the small frame of the editor fit the background colors.

Text highlighting colors can be customized for every theme as well. Since highlighting is intertwined with autocompletion this topic is worth its own post.